[實作] Facebook messenger bot

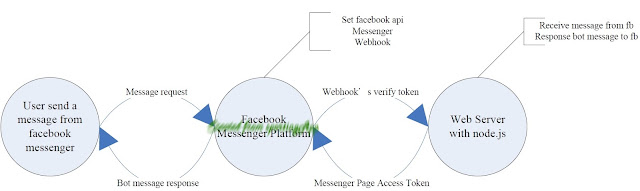
如果各位是跟我一樣,對新平台、技術有高度興趣,這次看到了 Facebook F8 開發者大會,對 Facebook messenger bot 有興趣, 想實作自己的機器人,卻沒有相關背景、Know how 的人,來這就對了,我花了一兩天的時間,確確實實的把這服務建置起來。 網路上絕大部份都是以 node.js 為範例,當然還有其它的像是python django,對於這些名詞(node js. python. django)僅止於知道的我來說, 等到學會上手都不知道幾年後了,我還是習慣作中學,雖然過程坎坷,但是中間產生的問題,會擴大自身對各技術的初步了解; 扯遠了,重點是平台的選擇,對我來說還是選最多資源的教程,也就是 node.js。 ps. 好歹要知道這些技術名詞在作什麼,才有辦法繼續往下作吧。 對這議題我的背景程度大概是 ndoe.js: server side javascript. (全知全能的 javascript) python: script language. (有在網路上學過 tutorial) django: python's web framework. (有裝過這個 framework) 一開始對這個 facebook messenger bot 的架構不清楚,不知道應該具備什麼技術或是平台或是套件才能建起來。 作完之後,再回頭看才比較清楚整個架構,也知道在這些點上,需要的資源是什麼。 就讓我大略把架構畫出來,有經驗的人一看就知道在那些點會需要那些服務跟資源。 到這裡,各位已經比我當時不清不楚、傻傻就決定要花時間作一個自己的機器人還站在更有利的位置了。 所以需要的東西有什麼呢? 1. 提供網頁服務的主機 (我一開始傻傻的以為只需要將代碼寫在 facebook 的開發者平台上就好了) 2. 接收/回應 facebook 送過來訊息的代碼 就這麼簡單,可是 facebook 的官方教程對我這樣非網頁開發背景的人來說,實在很難理解,跟著教程走還是會有問題。 所幸找到一個更完整的教程,雖然我已經花半天的時間了。 分享給大家 messenger-bot-tutorial 這篇太讚了,非常完整的教程。 這樣還要寫正文嗎? 大家直接看 github 就好了...XD 那.