[實作] Facebook messenger bot
如果各位是跟我一樣,對新平台、技術有高度興趣,這次看到了 Facebook F8 開發者大會,對 Facebook messenger bot 有興趣,
想實作自己的機器人,卻沒有相關背景、Know how 的人,來這就對了,我花了一兩天的時間,確確實實的把這服務建置起來。
網路上絕大部份都是以 node.js 為範例,當然還有其它的像是python django,對於這些名詞(node js. python. django)僅止於知道的我來說,
等到學會上手都不知道幾年後了,我還是習慣作中學,雖然過程坎坷,但是中間產生的問題,會擴大自身對各技術的初步了解;
扯遠了,重點是平台的選擇,對我來說還是選最多資源的教程,也就是 node.js。
ps. 好歹要知道這些技術名詞在作什麼,才有辦法繼續往下作吧。
對這議題我的背景程度大概是
ndoe.js: server side javascript. (全知全能的 javascript)
python: script language. (有在網路上學過 tutorial)
django: python's web framework. (有裝過這個 framework)
一開始對這個 facebook messenger bot 的架構不清楚,不知道應該具備什麼技術或是平台或是套件才能建起來。
作完之後,再回頭看才比較清楚整個架構,也知道在這些點上,需要的資源是什麼。
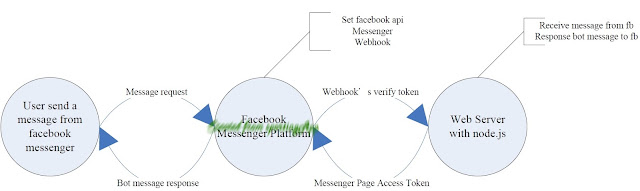
就讓我大略把架構畫出來,有經驗的人一看就知道在那些點會需要那些服務跟資源。
到這裡,各位已經比我當時不清不楚、傻傻就決定要花時間作一個自己的機器人還站在更有利的位置了。
所以需要的東西有什麼呢?
1. 提供網頁服務的主機 (我一開始傻傻的以為只需要將代碼寫在 facebook 的開發者平台上就好了)
2. 接收/回應 facebook 送過來訊息的代碼
就這麼簡單,可是 facebook 的官方教程對我這樣非網頁開發背景的人來說,實在很難理解,跟著教程走還是會有問題。
所幸找到一個更完整的教程,雖然我已經花半天的時間了。
分享給大家 messenger-bot-tutorial
這篇太讚了,非常完整的教程。
這樣還要寫正文嗎? 大家直接看 github 就好了...XD
那... 讓我寫些所需材料吧!
1. 要先有個提供網頁服務的主機,我當然沒有。
那要去 Amazon Web Services (AWS) 租個服務,還要花錢?
網路上教程說還要有 domain,要去 GoDaddy 標嗎?
還有 https 憑證,又是個花錢的項目。
拜託,我只是要試作有必要把門檻弄那麼高嗎? 最後找到了跟上面 github 同樣的方案,
heroku 支援多個平台,最重要的是有支援 node.js,
利用 git 作網頁發佈。這次的 bot 建置,用到的空間不多,一定是落在免費的方案裡。
heroku 的註冊、使用,請看該網站的教程,非常的清楚。
而且 heroku 提供的網址就是 https,太讚了,省下不少麻煩。
2. 寫 code 的環境,ubuntu on vm (話說 ubuntu 越來越方便使用,該是時候把 windows 送到午門了)
記得要裝 git. nodejs. npm
sudo apt-get install git
sudo apt-get install nodejs
sudo apt-get install npm
git 是版本管控工具,記得上面說的 heroku 是用 git 版本管控上傳網站的嗎?
nodejs 是 server side javascript,也是我們在 heroku 選擇的平台
npm 是 nodejs 套件管理工具,應該就是等於 visual studio's NuGet,等同 android's gradle
裝完要裝 nodejs 套件,這點很重要,因為我一開始看到的教程沒寫,讓我跑了好幾趟 stackoverflow。
必裝 express. request. body-parser
npm install express request body-parser --save
3. facebook for developers 設定在各大教程都有
接著說明一下,在官方 facebook 教程裡遇到了什麼問題,
首先裡面有兩個 token,一個是粉絲專頁的 Messenger Page Access Token,另一個是 webhook's verify token。
一開始我搞不清楚什麼時候要用A這個token什麼時候要用B這個token。
最後我的理解是
Messenger Page Access Token 是由 facebook 產生,網頁服務利用這個 token 發送訊息到 facebook messenger platform。
webhook's verify token 是你可以自訂的字串,用來確認送訊息到網頁服務主機是由 facebook messenger 送出的,避免被惡意攻擊。
第二個問題是 facebook 的教程並不完整,網路上一些其它教程代碼缺東缺西,要是我早點看到 github 那一篇,可以少很多 debug 的時間。
記得裝 npm install express request body-parser --save
實驗結果
完美的教程再列一次
messenger-bot-tutorial
想實作自己的機器人,卻沒有相關背景、Know how 的人,來這就對了,我花了一兩天的時間,確確實實的把這服務建置起來。
網路上絕大部份都是以 node.js 為範例,當然還有其它的像是python django,對於這些名詞(node js. python. django)僅止於知道的我來說,
等到學會上手都不知道幾年後了,我還是習慣作中學,雖然過程坎坷,但是中間產生的問題,會擴大自身對各技術的初步了解;
扯遠了,重點是平台的選擇,對我來說還是選最多資源的教程,也就是 node.js。
ps. 好歹要知道這些技術名詞在作什麼,才有辦法繼續往下作吧。
對這議題我的背景程度大概是
ndoe.js: server side javascript. (全知全能的 javascript)
python: script language. (有在網路上學過 tutorial)
django: python's web framework. (有裝過這個 framework)
一開始對這個 facebook messenger bot 的架構不清楚,不知道應該具備什麼技術或是平台或是套件才能建起來。
作完之後,再回頭看才比較清楚整個架構,也知道在這些點上,需要的資源是什麼。
就讓我大略把架構畫出來,有經驗的人一看就知道在那些點會需要那些服務跟資源。
到這裡,各位已經比我當時不清不楚、傻傻就決定要花時間作一個自己的機器人還站在更有利的位置了。
所以需要的東西有什麼呢?
1. 提供網頁服務的主機 (我一開始傻傻的以為只需要將代碼寫在 facebook 的開發者平台上就好了)
2. 接收/回應 facebook 送過來訊息的代碼
就這麼簡單,可是 facebook 的官方教程對我這樣非網頁開發背景的人來說,實在很難理解,跟著教程走還是會有問題。
所幸找到一個更完整的教程,雖然我已經花半天的時間了。
分享給大家 messenger-bot-tutorial
這篇太讚了,非常完整的教程。
這樣還要寫正文嗎? 大家直接看 github 就好了...XD
那... 讓我寫些所需材料吧!
1. 要先有個提供網頁服務的主機,我當然沒有。
那要去 Amazon Web Services (AWS) 租個服務,還要花錢?
網路上教程說還要有 domain,要去 GoDaddy 標嗎?
還有 https 憑證,又是個花錢的項目。
拜託,我只是要試作有必要把門檻弄那麼高嗎? 最後找到了跟上面 github 同樣的方案,
heroku 支援多個平台,最重要的是有支援 node.js,
利用 git 作網頁發佈。這次的 bot 建置,用到的空間不多,一定是落在免費的方案裡。
heroku 的註冊、使用,請看該網站的教程,非常的清楚。
而且 heroku 提供的網址就是 https,太讚了,省下不少麻煩。
2. 寫 code 的環境,ubuntu on vm (話說 ubuntu 越來越方便使用,該是時候把 windows 送到午門了)
記得要裝 git. nodejs. npm
sudo apt-get install git
sudo apt-get install nodejs
sudo apt-get install npm
git 是版本管控工具,記得上面說的 heroku 是用 git 版本管控上傳網站的嗎?
nodejs 是 server side javascript,也是我們在 heroku 選擇的平台
npm 是 nodejs 套件管理工具,應該就是等於 visual studio's NuGet,等同 android's gradle
裝完要裝 nodejs 套件,這點很重要,因為我一開始看到的教程沒寫,讓我跑了好幾趟 stackoverflow。
必裝 express. request. body-parser
npm install express request body-parser --save
3. facebook for developers 設定在各大教程都有
接著說明一下,在官方 facebook 教程裡遇到了什麼問題,
首先裡面有兩個 token,一個是粉絲專頁的 Messenger Page Access Token,另一個是 webhook's verify token。
一開始我搞不清楚什麼時候要用A這個token什麼時候要用B這個token。
最後我的理解是
Messenger Page Access Token 是由 facebook 產生,網頁服務利用這個 token 發送訊息到 facebook messenger platform。
webhook's verify token 是你可以自訂的字串,用來確認送訊息到網頁服務主機是由 facebook messenger 送出的,避免被惡意攻擊。
第二個問題是 facebook 的教程並不完整,網路上一些其它教程代碼缺東缺西,要是我早點看到 github 那一篇,可以少很多 debug 的時間。
記得裝 npm install express request body-parser --save
實驗結果
完美的教程再列一次
messenger-bot-tutorial




That is the suitable blog for anyone who desires to search out out about this topic. You realize so much it's almost hard to argue with you (not that I actually would want). You undoubtedly put a brand new spin on a topic that's been written about for years. Great stuff, just great! you can also check my post on Facebook Marketplace not Working t know more on that.
回覆刪除